- Les solutions de cartographie en ligne
Certains outils de cartographie en ligne sont devenus très populaires. Celui de Google, bien sûr, qui dispose en outre de plusieurs compléments tels que Map A List, un add-on qui ajoute à une carte Google Map des données provenant d'un tableur. Il y a aussi Yahoo Maps Web Services, et Bing Maps, de Microsoft qui comportent également des API. Il en existe beaucoup d'autres venant de petites sociétés ou de contributeurs Open Source individuels : des outils, entièrement développés en partant de zéro, pour afficher des données sur des cartes géographiques.
16 - OpenHeatMap : des cartes en couleurs très faciles à créer
Ce site web convivial génère des cartes dont les couleurs se modifient en fonction des informations sous-jacentes : l'évolution d'une population ou d'un revenu moyen, par exemple. On peut aussi placer sur une carte des marqueurs dont la taille varie en fonction des données qui figurent dans la table associée.
En plus de fournir ce service sur le web, son auteur Pete Warden (qui fut un temps développeur chez Apple, notamment sur Final Cut Studio) a également packagé OpenHeatMap sous la forme d'un plug-in JQuery pour ceux qui ne veulent pas dépendre de l'hébergement de OpenHeatMap.com. Toutefois, tous les formats de données ne fonctionnent pas correctement lorsqu'ils sont stockés localement. Pete Warden conseille d'intégrer les cartes depuis le site.
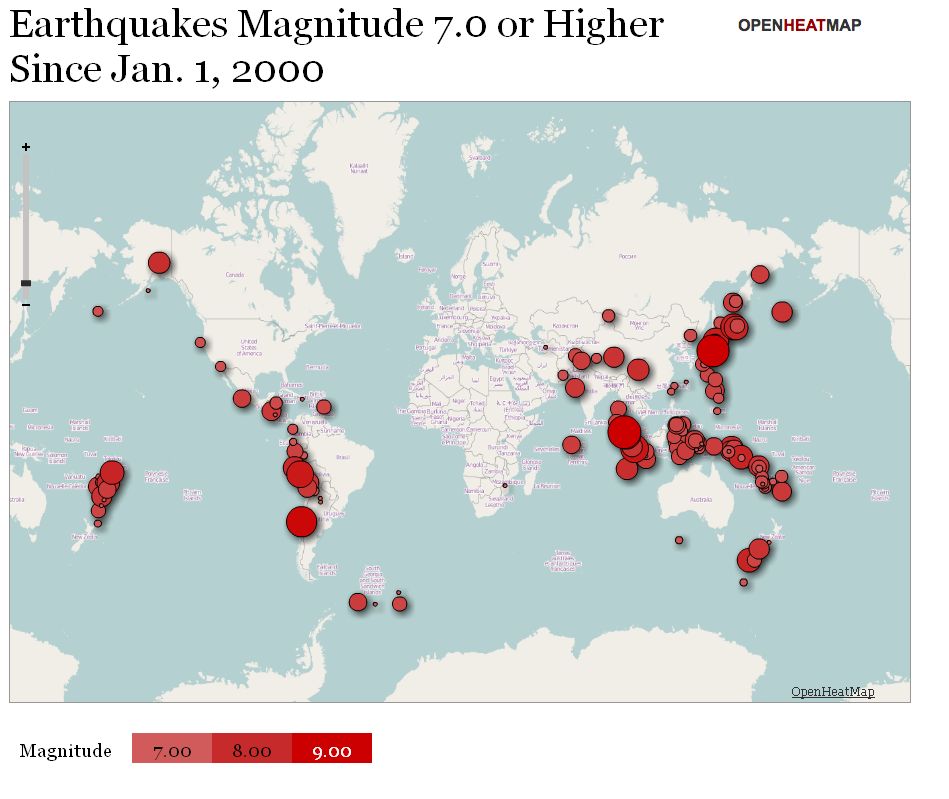
Selon Sharon Machlis, de ComputerWorld (qui a dressé cette liste il y a quelques mois), il est très facile de créer rapidement une carte en couleurs à partir de nombreuses sources de données de localisation, même des adresses IP. « Cela m'a pris environ 60 secondes pour créer une carte présentant les séismes de magnitude 7 et plus dans le monde depuis janvier 2000 », indique-t-elle dans son article (cf image ci-dessous). Les tailles, les couleurs et la transparence des marqueurs se personnalisent aisément.
Inconvénient signalés : les données ne peuvent pas être supprimées une fois mises en ligne.

OpenHeatMap (cliquer ici pour agrandir l'image)
Niveau de compétences : débutant.
Fonctionne sur les navigateurs web compatibles Flash ou HTML 5 Canvas.
En savoir plus : http://www.openheatmap.com/gallery.html
17 - OpenLayers : insérer des cartes dans des pages web
Cette bibliothèque JavaScript pour intégrer des cartes d'informations dynamiques dans des pages web. Elle fonctionne avec OpenStreetMap et d'autres services comme Google Street View. Il est destiné à apporter des fonctionnalités similaires à celles de ces bibliothèques, mais en Open Source. D'autres projets s'en servent pour ajouter des fonctionnalités ou une facilité d'utilisation. C'est le cas de GeoExt qui l'utilise pour apporter des fonctions SIG. OpenLayers peut intéresser les utilisateurs qui connaissent JavaScript et préfèrent se tourner vers une option non commerciale (plutôt que recourir à Google ou Bing).
Niveau de compétences : expert
Fonctionne sur tout navigateur web.
En savoir plus : http://openlayers.org/
Il y a d'autres bibliothèques JavaScript pour incruster des informations sur les cartes, telles que Polymaps. Il existe également d'autres plateformes de cartographies : Google Maps et ses nombreuses API, Yahoo Maps Web Services, Bing Maps et GeoCommons.
18 - OpenStreetMap : une cartographie communautaire
C'est un peu le Wikipedia de la cartographie, doté de fonctions de routes ou d'immeubles auxquelles ont contribué différents utilisateurs dans le monde. L'intérêt principal, c'est son caractère communautaire qui a débouché sur des utilisations intéressantes. Il est par exemple compatible avec la plateforme mobile Ushahidi http://www.ushahidi.com/
utilisée pour récupérer des informations après les tremblements de terre en Haïti et au Japon (alors que Ushahidi peut utiliser plusieurs fournisseurs pour les couches cartographiques, en incluant Google et Yahoo, certains créateurs de projets se sentent plus à l'aise avec des solutions en Open Source).
Inconvénients : Comme pour tout projet acceptant les contributions publiques, il peut y avoir des problèmes d'exactitude certaines fois sur les informations fournies (sur le positionnement de certains services sur les cartes, par exemple). Quoi que ce genre de choses peut arriver avec Google Maps. Par ailleurs, l'apparence des cartes est moins bonne que celles des produits commerciaux concurrents.
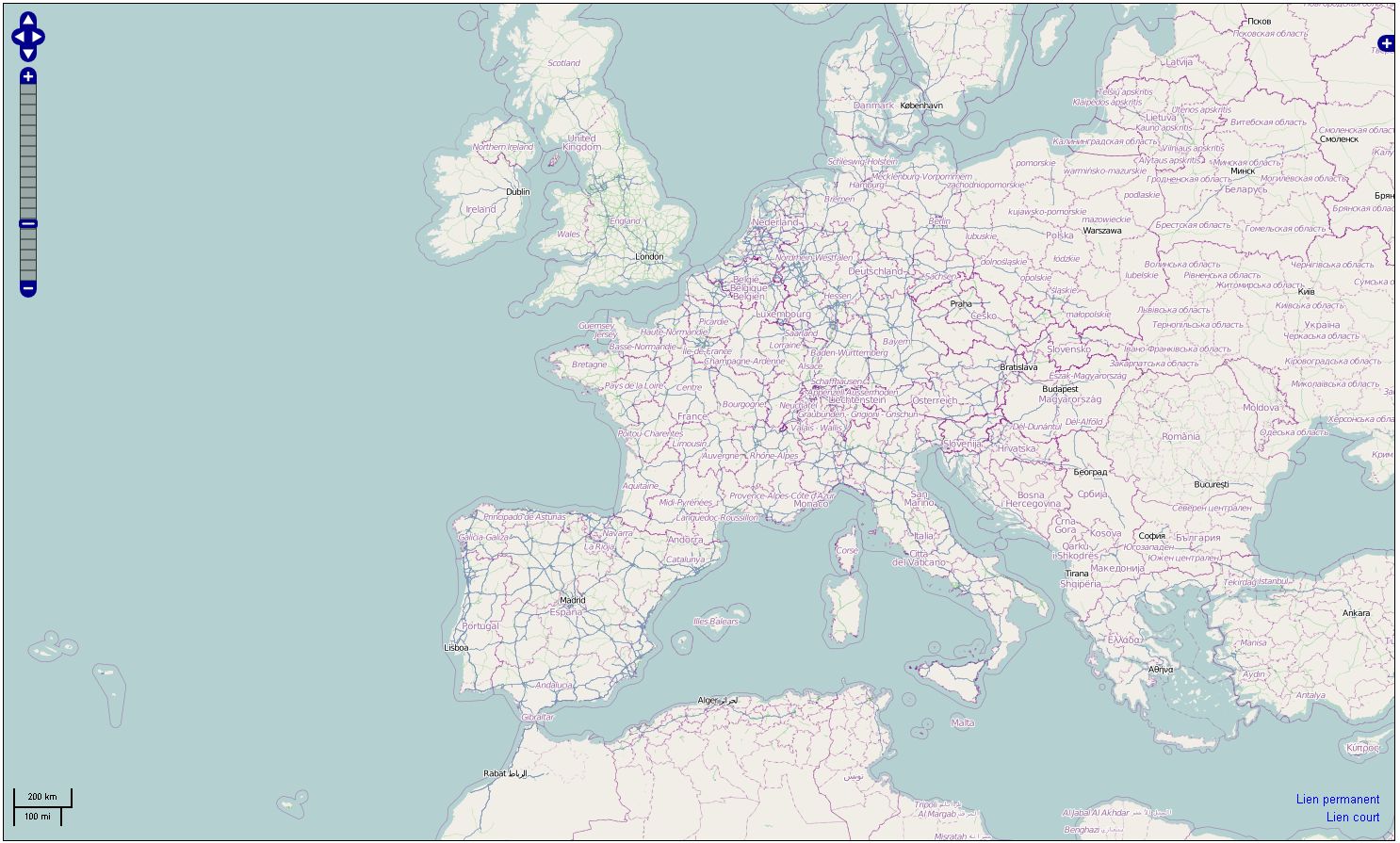
OpenStreetMap.org (cliquer ici pour agrandir l'image)
Niveau de compétences : débutant avancé et intermédiaire
Fonctionne sur tout navigateur web.
En savoir plus : http://www.openstreetmap.org/
http://openstreetmap.fr/
22 outils gratuits pour visualiser et analyser les données (2ème partie)
1
Réaction
Newsletter LMI
Recevez notre newsletter comme plus de 50000 abonnés
N'oublions pas la version gratuite Personal Edition de l'éditeur QlikView téléchargeable ici : http://www.qlikview.com/fr
Signaler un abus