Pour faire parler des données, rien ne vaut une panoplie d'outils de visualisation graphique. Pour ceux dont le budget est limité, il existe de nombreux outils gratuitement accessibles pour visualiser les données et faire apparaître des modèles ou des tendances. Au printemps dernier, Sharon Machlis, de Computerworld, en a listé plus de vingt, qu'elle a répartis en neuf catégories : nettoyage de données, analyse statistique, outils et services de visualisation (1ère partie publiée le 3 janvier), outils de développement, SIG, analyse de données temporelles, nuages de mots, visualisation de données relationnelles (2e partie). Les bibliothèques JavaScript et les interfaces de programmation (API) s'adressent aux développeurs.
Pour relire la 1ère partie, «22 outils gratuits pour visualiser et analyser les données»
- Assistants, bibliothèques et API
Il faut quelquefois écrire du code pour produire certaines visualisations, en particulier quand le type d'affichage que l'on veut obtenir ne peut être réalisé qu'en recourant à une application desktop ou web existante. Cela ne signifie pas que l'on doive partir de rien, plusieurs bibliothèques et API fournissant déjà divers éléments.
10 - Choosel : pour enrichir les applications Google Web Toolkit
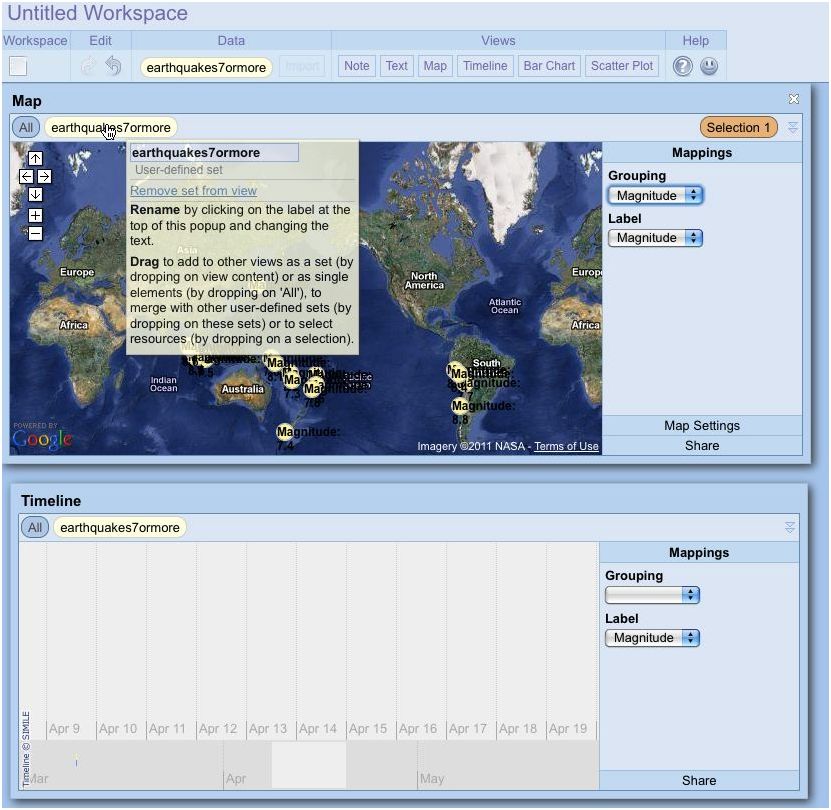
Ce framework Open Source disponible en mode web est destiné à la réalisation de graphiques sectoriels, de nuages, d'histogrammes, de diagrammes chronologiques et de cartographies. Il s'adresse davantage aux développeurs qu'aux utilisateurs. On peut néanmoins consulter une démo interactive qui explique comment importer des données en utilisant des fichiers CSV. Disponible sous licence Apache 2.0, il a trois champs d'applications principaux : l'exploration visuelle de données, les infographies interactives, la visualisation de données dans les applications GWT (le framework de développement Java Google Web Toolkit), peut-on lire sur code.google.com.
Comme avec Tableau Public, plusieurs visualisations peuvent s'afficher sur une page en étant reliées, de telle sorte que l'on peut, par exemple, mettre en valeur certaines données sur une carte en passant la souris sur un graphique associé.
Choosel (cliquer ici pour agrandir l'image)
Niveau de compétences requis : Expert.
Fonctionne à partir de Chrome, Safari et Firefox.
En savoir plus : http://code.google.com/p/choosel/
11 - Exhibit : une bibliothèque JavaScript
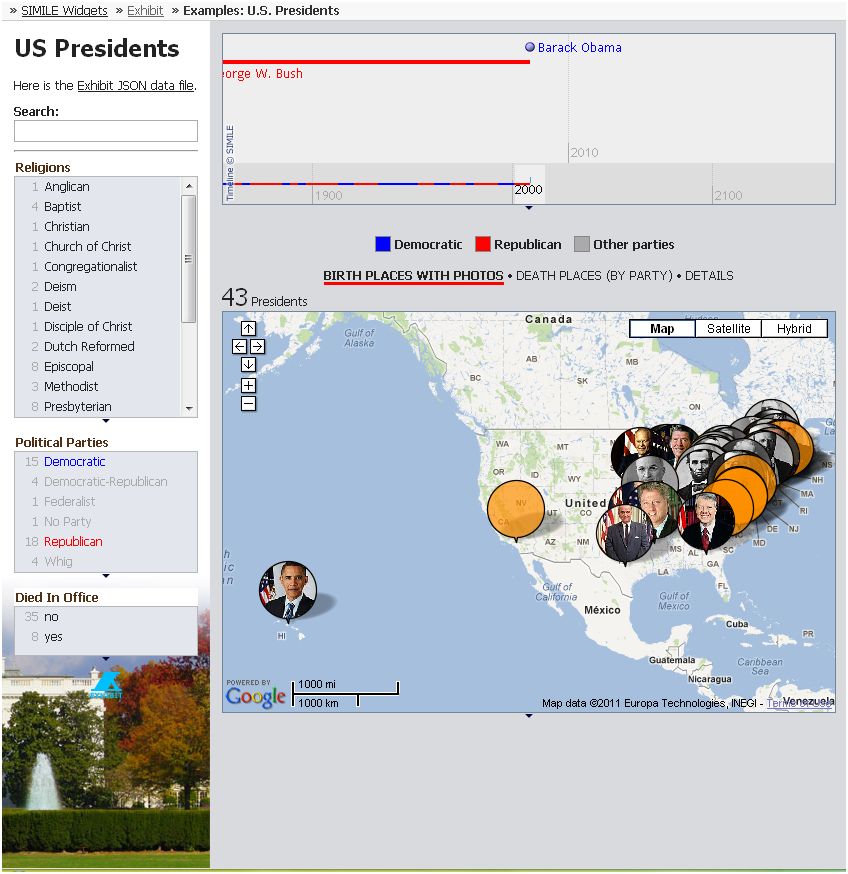
Issu du projet Simile conduit par le MIT, le logiciel Open Source Exhibit, sous licence BSD, permet de « créer facilement des pages web comportant des fonctionnalités de recherche et de filtrage, des cartographies interactives, des échelles chronologiques et autres visualisations », décrit le site Simile-widgets.org/exhibit. Présenté comme un framework de publication, cette bibliothèque JavaScript permet d'ajouter facilement des filtres et des recherches. Sharon Machlis, de Computerworld, fait néanmoins remarquer que ce qui est jugé « facile » par les professionnels du MIT ayant créé Exhibit peut ne pas l'être autant pour un utilisateur qui connaît surtout Excel. Comme la plupart des bibliothèques JavaScript, Exhibit requiert d'écrire davantage de lignes de code que des services tels que Many Eyes et Google Fusion Tables. Cela dit, il propose une documentation claire pour les débutants, même pour ceux qui n'ont pas d'expérience JavaScript.
Si l'écriture de code ne vous pose pas de problèmes, vous avez des chances de vous approcher au plus près des présentations que vous voulez réaliser. Et vos données restent stockées localement, sauf si vous souhaitez les publier. Pour les novices, il faudra un peu de temps pour se familiariser avec l'écriture de code et la syntaxe de la bibliothèque.
Exhibit (cliquer ici pour agrandir l'image)
Niveau de compétences requis : Expert.
En savoir plus : http://www.simile-widgets.org/exhibit/
12 - Google Chart Tools : des graphiques statiques et interactifs
Contrairement à Google Fusion Tables qui est comme une application à part entière pour stocker des données en ligner et générer graphiques et cartes, Chart Tools est conçu pour visualiser des données résidant ailleurs, par exemple sur un site web ou au sein de Google Docs. Il offre à la fois les API Chart utilisant une simple requête URL vers un serveur de graphiques Google pour créer une image statique, et l'API Visualization qui accède à une bibliothèque JavaScript pour bâtir des graphiques interactifs. Avec celle-ci, on n'échappe pas à l'écriture de code. Google donne des informations (taille des données, compétences requises...) pour déterminer quelle option retenir.
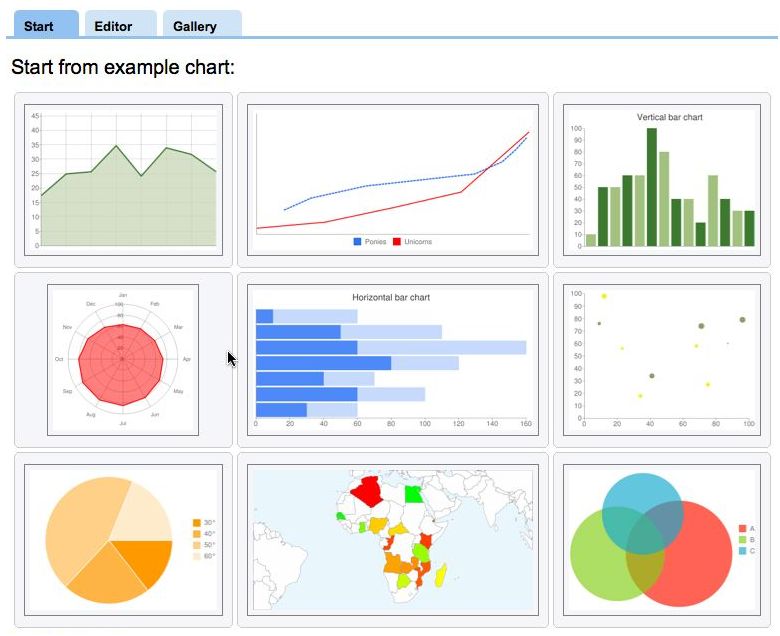
Pour les graphiques statiques les plus simples, un assistant fournit quelques exemples. Il va jusqu'à aider à saisir les données ligne par ligne, quoi qu'à partir d'une certaine taille, il est plus logique de formater celles-ci dans un fichier texte.
Google Chart Tools (cliquer ici pour agrandir l'image)
Niveau de compétences : débutant avancé et expert.
Fonctionne sur tout navigateur.
En savoir plus : http://code.google.com/apis/chart/image/docs/making_charts.html
22 outils gratuits pour visualiser et analyser les données (2ème partie)
1
Réaction

Vous avez des données à explorer ? Voici quelques outils qui pourront vous être utiles pour les transformer en informations et en graphiques attrayants.

Newsletter LMI
Recevez notre newsletter comme plus de 50000 abonnés
N'oublions pas la version gratuite Personal Edition de l'éditeur QlikView téléchargeable ici : http://www.qlikview.com/fr
Signaler un abus