Quelles évolutions sont intervenues en 2020 parmi les usages de JavaScript, par exemple sur les frameworks mis en oeuvre ? Le dernier rapport State of JavaScript 2020 s’appuie sur les réponses de près de 23 800 développeurs dans 137 pays pour dresser les tendances. 44% des répondants sont des développeurs full stack, 33,6% travaillent sur la partie front-end, 12% sont des développeurs web et seuls 3,7% sont sur le back-end. Plus de la moitié se disent experts de JavaScript, 22% avancés sur le sujet et 22,7% de niveau intermédiaire.
Un premier sondage montre la bonne connaissance des fonctionnalités JavaScript même si elles sont loin d’être toutes utilisées. Quant à l’environnement typique de bibliothèques JavaScript, il fait apparaître une grande diversité d’outils très diversement utilisés et appréciés. Parmi les plus populaires, sans discussion, on trouve webpack, Express, React, TypeScript et Jes, ou encore GraphQL. Pour certains autres outils, l’usage est réduit alors que le taux de satisfaction est élevé. Les auteurs du rapport soulignent donc la difficulté pour les développeurs à choisir la bonne technologie. D’où l’intérêt de scruter d’un peu plus près les opinions recueillies pour chacun d’entre eux.

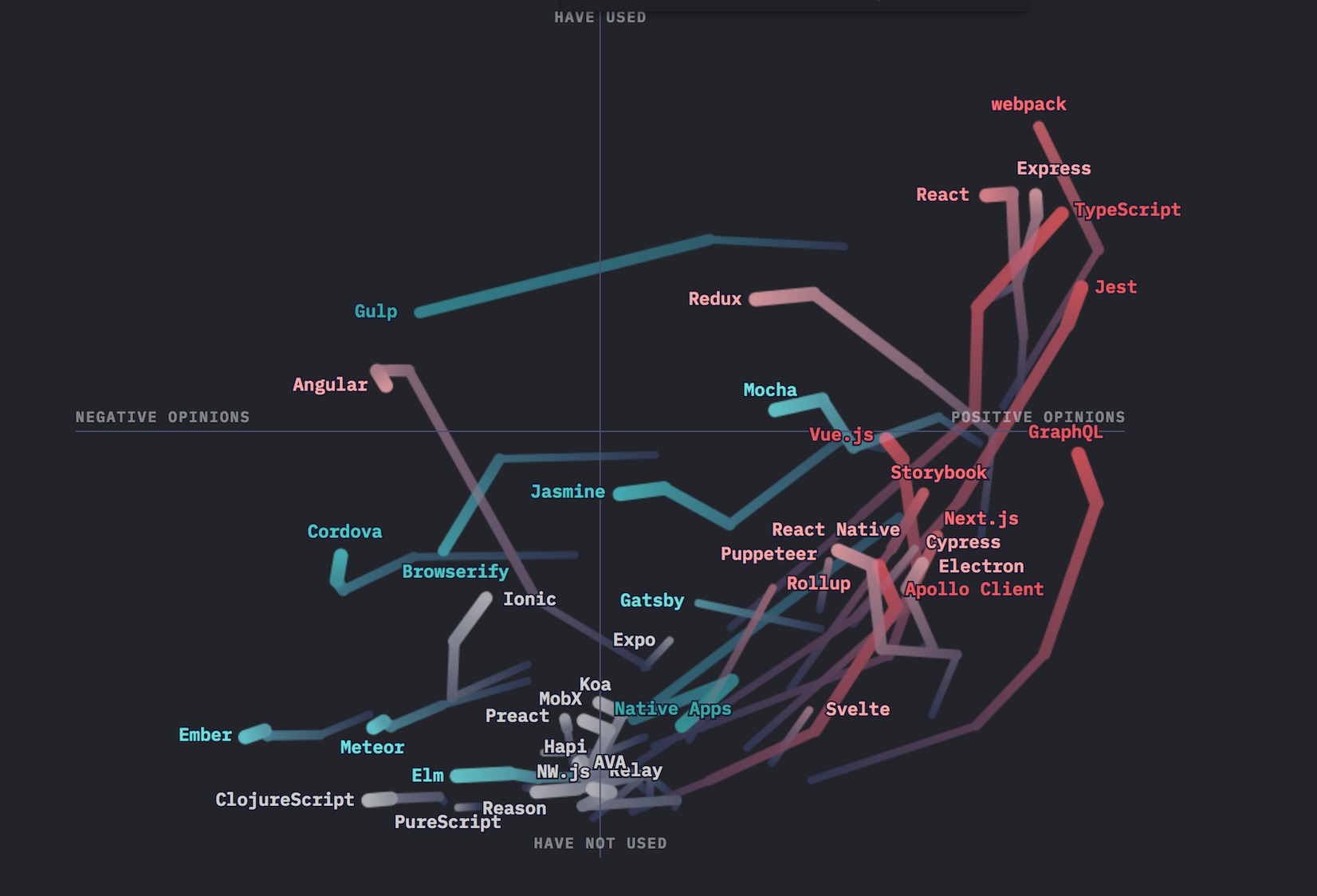
Chaque ligne du graphique part de l’année 2016 pour aller à 2020. Plus l’outil est situé haut, plus il a été utilisé, plus la ligne part sur la droite, plus l'outil suscite d’intérêt et sera de nouveau utilisé. (Crédit : State of JavaScript 2020) - Agrandir l'image.
Le framework front-end Svelte fait une percée notable
Le rapport déroule les réponses des développeurs, catégorie par catégorie en commençant par les langages sur-ensemble qui compilent du code JavaScript. TypeScript a pris la tête depuis 2017 et reste un leader incontesté. Les autres, PureScript, Elm, Reason, ClojureScript restent peu utilisés même PureScript qui affiche un bon score sur le taux de satisfaction. Du côté des frameworks front-end, React, Angular et Vue.js demeurent parmi les plus en vogue, respectivement à des taux de 80%, 56% et 49%, tandis que l’on voit Svelte gagner fortement en intérêt et en taux de satisfaction. 89% de répondants se disent satisfaits de Svelte, même s’ils ne sont encore que 15% à l’utiliser (contre 8% en 2019). React obtient 88% de satisfaits, devant Vue (85%) et le tout récent Alpine.js (82%), apparu en 2019. Parmi les plus récents figurent aussi LitElement et Stimulus. Le taux d’utilisation de Preact tourne autour de 13% avec une satisfaction de 78%, tandis que celui d’Ember avoisine 11% sur les 4 dernières éditions du rapport avec une satisfaction en baisse à 27%.

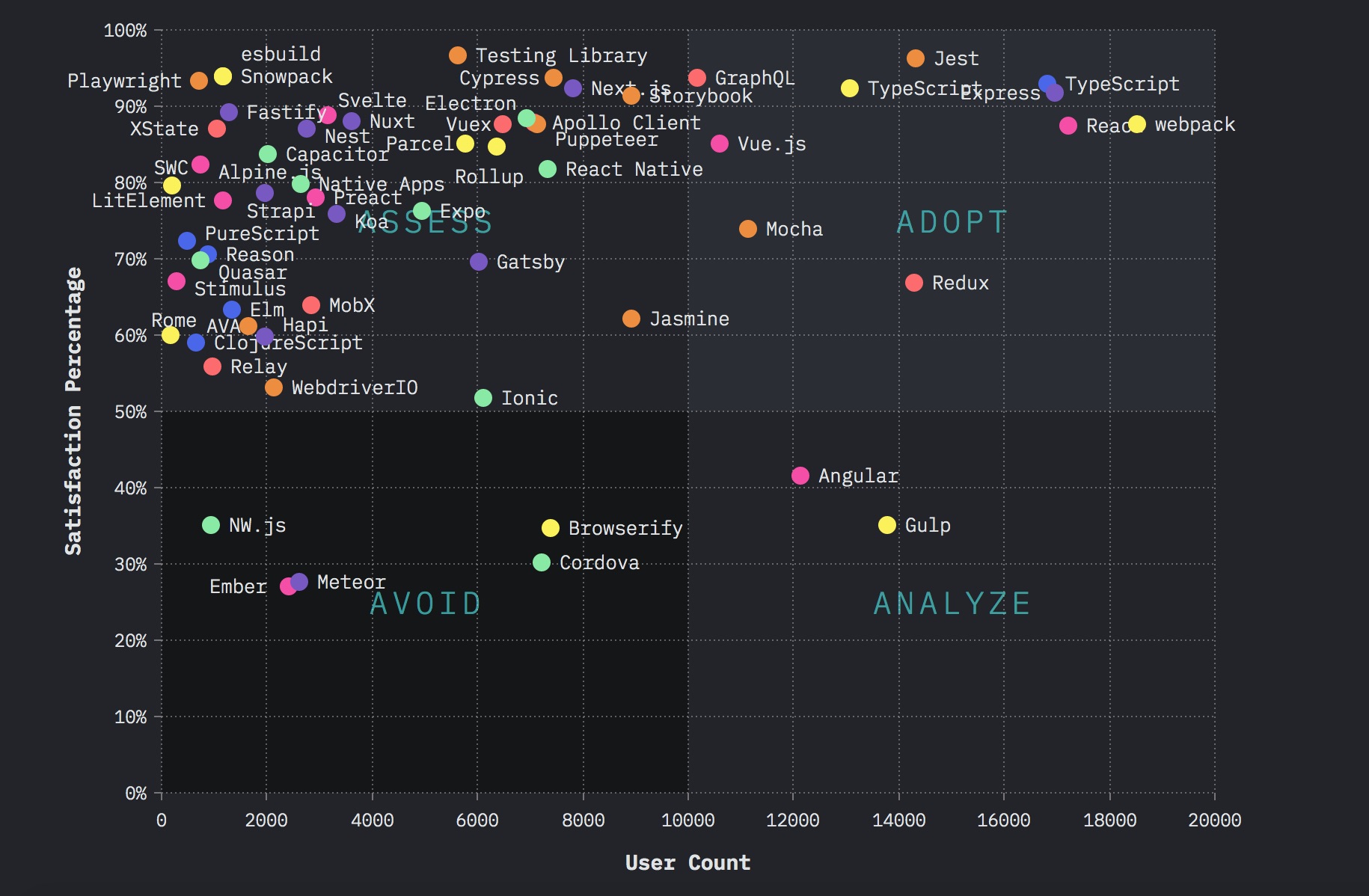
Ce graphique montre le ratio de satisfaction de chaque technologie par rapport au nombre total d’utilisateurs. Il est divisé en quatre parties : Assess (faible usage, satisfaction élevée), Adopt (usage et satisfaction élevés), Avoid (faible usage, peu de satisfaction) et Analyze (usage élevé mais satisfaction faible). (Crédit : State of JavaScript 2020) Agrandir l'image.
Nouveaux entrants dans le test avec Testing Library et Playwright
L’objet datalayer, qui contient les informations sur les données, continue à bouger. On voit en revanche que l’usage du langage de requête GraphQL y est bien arrimé. Il affiche 47% d’utilisation (contre 41% l’an dernier) et 94% de satisfaction d’année en année. Bon score aussi pour les technologies associées à GraphQL comme le client Apollo (33% d’utilisation mais 88% de satisfaction). Sur les usages, la bibliothèque Redux reste en tête (67%) tandis que la bibliothèque de gestion d’état Vuex atteint 30%. Sur les frameworks back-end, Express reste le plus utilisé (80%) devant Next.js (37%), avec le même niveau de satisfaction (92%). L'écosystème d’outils de test continue de s’enrichir avec de nouveaux entrants comme Testing Library, qui affiche 97% de taux de satisfaction, et Playwright (93%). Jest reste le plus utilisé avec 96% de satisfaction devant Mocha, Storybook et Jasmine.
Sur les outils de build, alors que webpack semblait s’être imposé en dominant le sujet, devant Gulp et TypeScript, d’autres outils sont arrivés tels que Snowpack et esbuild qui suscitent un fort intérêt. Enfin, le rapport comprend aussi une section pour les outils JavaScript pour mobile et desktop où l’on voit Electron maintenir l’intérêt aux côtés de React Native, tandis que le framework Capacitor rencontre un certain succès pour développer nativement sur iOS et Android. récemment arrivé, le framework Expo est bâti autour de React Native. Parmi les autres bibliothèques régulièrement utilisées, les répondants citent Axios, Lodash ou Moment. Enfin, lorsqu’on demande si JavaScript va dans la bonne direction, l’adhésion reste forte, 22,3% se disant nettement d’accord (20,7% en 2019) et 58,3% d’accord, même si ce 2ème chiffre baisse légèrement par rapport à l’an dernier (60,6%) et que progresse d’un point, à 15,3%, les opinions neutres.

Commentaire